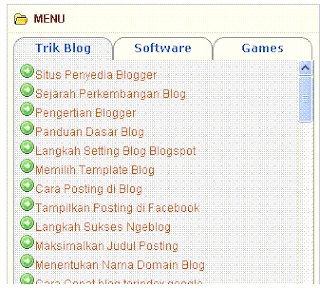
Mungkin kamu telah banyak membaca postingan trik blogger seperti ini, tapi tidak ada salahnya kita bersama-sama mereview kembali. Trik Blog tidak mengatakan trik blogger membuat tab view dalam postingan ini berbeda dengan lainnya. Mungkin sama, namun berbeda dari segi aplikasinya dalam blog. Trik ini dapatkan setelah beberapa kali mencoba memasang tab view dari beberapa blog narasumber namun ngga kelar-kelar juga, sampai mendapatkan sebuah situs Javascript Kit. Kemudian olah sana dan sini, alhamdulillah akhirnya tab view telah rampung Berikut Bentuk gambarnya tentang Tab View yang sudah terpasang jelas di sini. atau gambar di bawah ini
Bagaimana ??? tab view nya sangat bagus untuk di lihat? oke Lanjut saja....Sekarang kita mulai trik blogger membuat tab view dalam blog :
* Login dulu ke account blogger kamu
* Pilih Tab Tata Letak
* Klik Edit HTML.
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti asalnya.
* Copy kode berikut dan pastekan di atas kode ]]></b:skin>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000000;
border-bottom-width: 0;
text-decoration: none;
font-family: "Arial", Times New Roman, Serif;
font-weight: 900;
color: #000080;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #BDBDBD;
}
div.TabView div.Pages
{
clear: both;
background-color: #FFFFFF;
border: 1px solid #000000;
overflow: hidden;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
Untuk pemilihan warna, kamu dapat melihatnya di kode warna ini.
* Copy kembali kode berikut di atas kode </head>
<script type='text/javascript'>function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>* Simpan template kamu.
* Kemudian pilih tab Elemen Halaman --> Tambah Gadget.
* Jendela Tambahkan Gadget akan muncul --> HTML/JavaScript.
* Copy dan paste kode di bawah ini.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab1.1<br/>
Tab1.2<br/>
Tab1.3<br/>
</div>
</div>
<div class="Page">
<div class="Pad">
Tab2.1<br/>
Tab2.2<br/>
Tab2.3<br/>
</div>
</div>
<div class="Page">
<div class="Pad">
Tab3.1<br/>
Tab3.2<br/>
Tab3.3<br/>
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
* Sekarang lihat tab view dalam blog kamu
Tips : Lakukan percobaan setiap kode trik blogger dalam blog uji coba kamu (pilih buat blog baru di dasbor blogger.com).
Perubahan :
1. Ganti tulisan Tab2.1 menjadi kata- atau artikel sobat
2. Sisipkan Link Tujuan pada Bagian depanya isi di dalam tanda kutip "alamat web"
Apa anda serasa Mumet dengan tutorial ini Oke Biar dak puyeng puyeng untuk menambah pada bagian gadgetnya silakan di download di sini kodenya ya.... dan langsung menuju HTML/Javascript Paste and simpan deh....
Selamat membuat tab view...

A Assalam, tolong bantu blog Adik ya? Bagaimana bisa belajar menjadi seperti punya Kakak ini, isinya menyentuh, desainnya indah. Saling follow juga ya, saya suka hampir keseluruhan posting Kakak. Saya tunggu follow ya! www.siteislami.co.cc
ReplyDeleteAssalam, please help my blog? How could learn to be like a you is, it wonderful, the design is beautiful. Follow each other so well, I like almost all the posts brother. I wait for your follow! www.siteislami.co.cc
@ Site Akhwat dan Ikhwan
ReplyDeleteSilakan baca baca tutorialnya di snini sudah di sajikan secara lengkap....